Простой способ создания адаптированных изображений jQuery
Сейчас в 2021 без адаптивного дизайна никуда. Часто при верстке макетов забывают о важности адаптированных изображений. В следствии чего получаются…
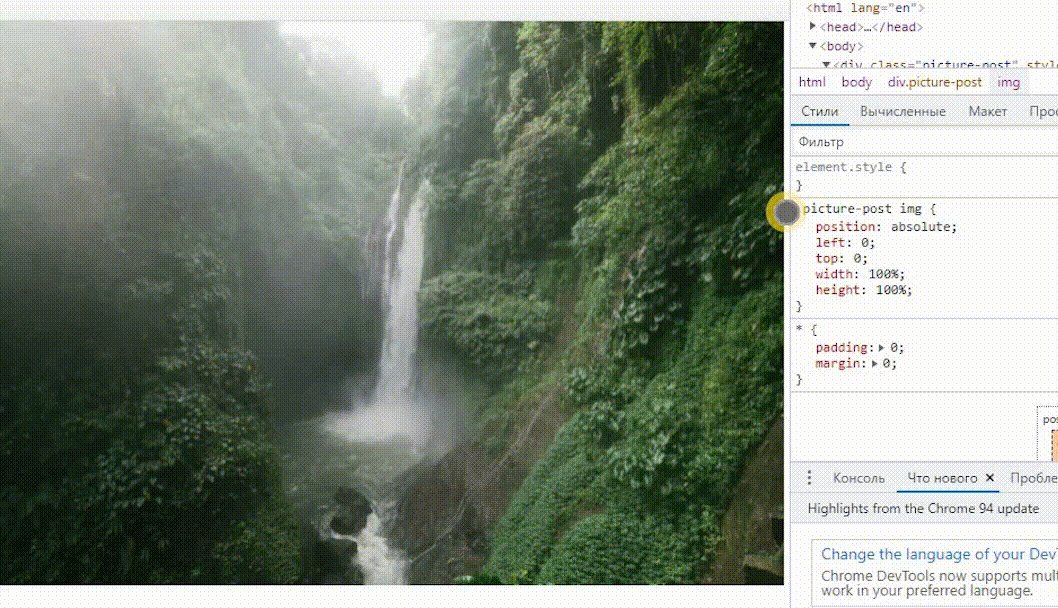
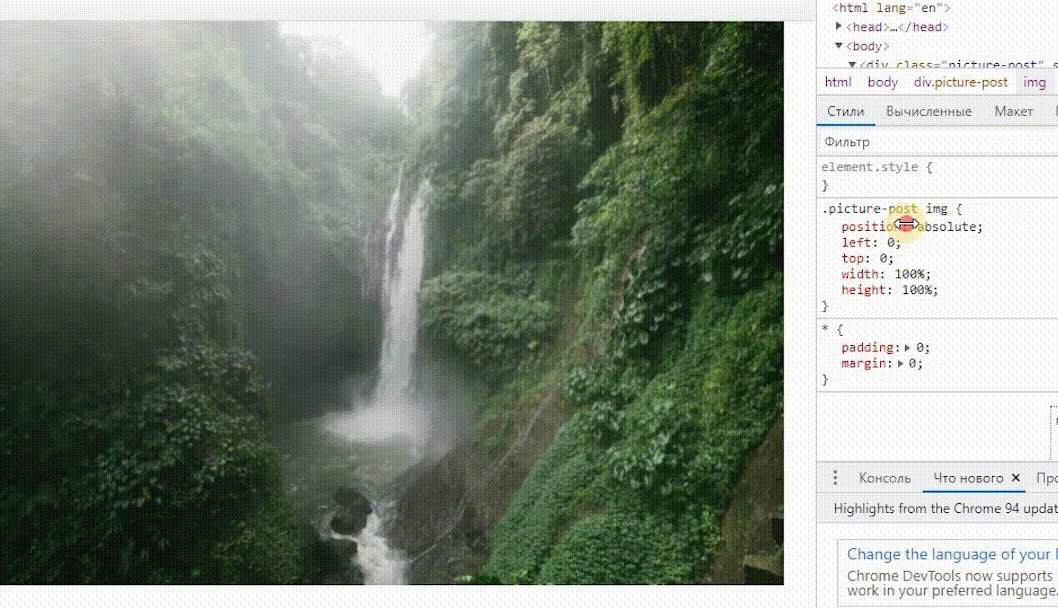
Сейчас в 2021 без адаптивного дизайна никуда. Часто при верстке макетов забывают о важности адаптированных изображений. В следствии чего получаются сплющенные изображения, что согласитесь выглядит смешно:

Сейчас разберемся как быстро jquery скриптом адаптировать изображения на сайте
Для начала сделаем разметку:
<div class="picture-post">
<img src="images/pub-post.jpg" alt="">
</div>Теперь css стили:
.picture-post {
position: relative;
width: 700px;
height: 500px;
}
.picture-post img {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
@media (max-width: 768px) {
.picture-post {
width: 100%;
}
}Разметка готова, теперь сам скрипт jQuery:
function responsiveImages () {
if($(window).width() < 768) {
let prop = 1.4;
$('.picture-post').css('height', $('.picture-post').width() / prop);
} else {
$('.picture-post').removeAttr('style');
}
}
$(document).ready(function () {
responsiveImages();
});
$(window).resize(function () {
responsiveImages();
});
Таким образом при достижении размерности экрана в 768px включается адаптация изображения. В коде мы установили пропорции для широкоформатных изображений, но вы можете изменить их под себя в переменной prop
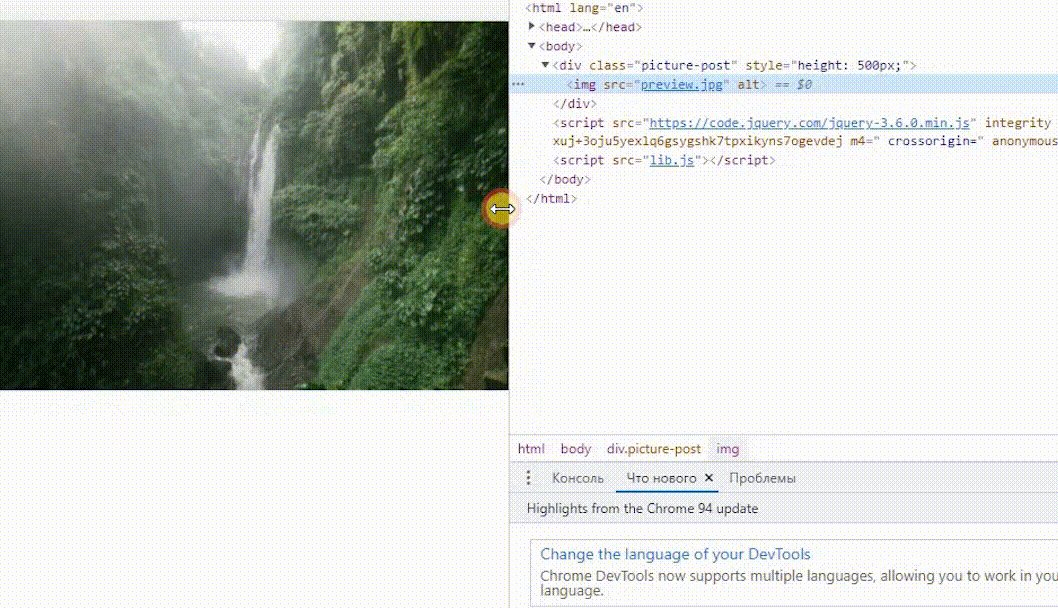
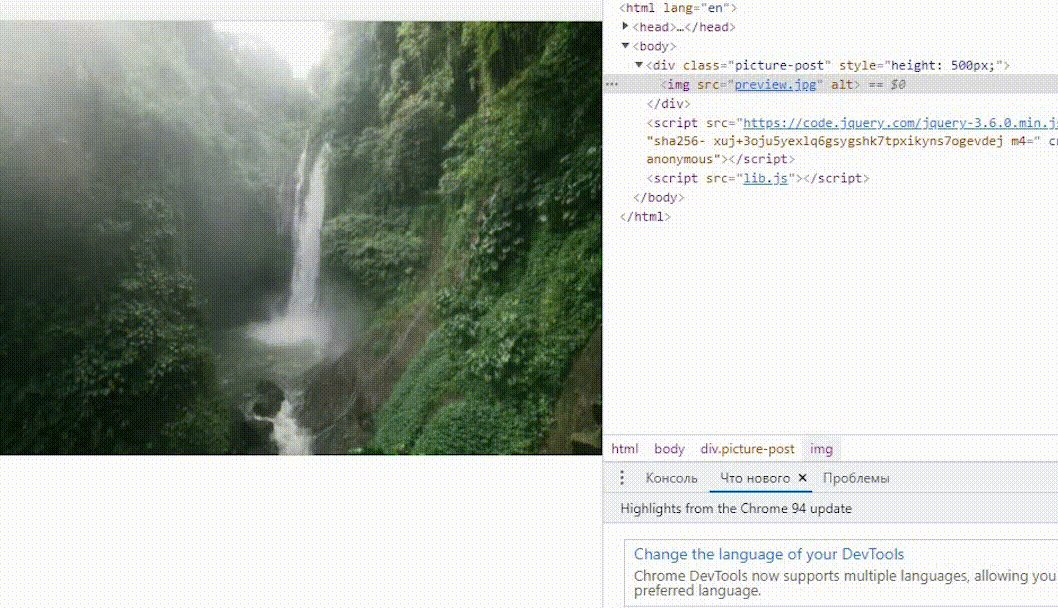
Ну и собственно результат
Было так:

Стало так:

На этом все, спасибо за внимание, если у вас возникли вопросы, пишите ниже в комментариях